
The new tool complements Adobe XD’s Tap tool and should allow designers to create prototypes that feel as close as possible to the final product. The new full-screen viewer adds realism to prototypes. The refined viewer removes black padding artifacts to web and custom artboards, while keeping mobile artboards centered on the canvas. With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before. The September update solves the issue of widths exceeding the available horizontal space. Adobe XD will automatically scale the prototype to fit the medium, avoiding the need of disruptive horizontal scrolling controls. Also, Adobe finally acknowledges that black doesn’t provide an accurate representation of real web experiences.
#Adobe xd responsive resize update#
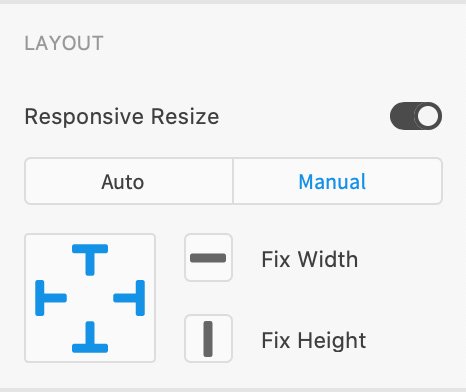
The latest update uses white instead of black for the background of the full-screen mode. SpellcheckĪfter numerous requests, Adobe introduces real-time spellcheck functionality in XD. Misspelled words will be highlighted directly on the design canvas as the user types. Thankfully with features like Content Aware Layout, and Responsive Resize, Adobe XD can help you craft, and explore, the layout that is right for you. Also, the tool offers suggestions for any potentially misspelled words.
#Adobe xd responsive resize windows#
So if youre a Windows user and want to create UIs, XD would be a fine fit.

If youre a Adobe Cloud subscriber and thinking of adding UI to your skill set, XD can take your fairly far. Thanks to XD, Adobe proves that it’s still in touch with users. With frequent and consistent updates, XD is aiming for the top of the prototyping ecosystem. In the short term, the latest updates should keep existing users satisfied with XD. In the long term, Adobe hopes it will regain back the user base it lost to competitors. Hopefully, XD will have a better fate than Muse. It won’t be easy, but Adobe has the talent necessary to build great software.The process of migrating an Adobe XD design into a responsive HTML and CSS website takes several stages, from preparing the assets to making sure it works properly and even animating it.

In this video, I go over the development process for migrating an XD design into a coded website. I also make sure to show how it can then be put into WordPress as well.



 0 kommentar(er)
0 kommentar(er)
